쇼핑몰 운영에 맞는
맞춤 디자인이 필요하시다면
메이크샵 프로에 문의하세요!
맞춤 디자인으로 완성하세요
-

단순 수정, All-리뉴얼, 신규구축
모든 디자인 커스텀 -

공급 완료 후
HTML 소스 가이드 제공 -

일정 기간 동안 1:1 사후관리
전문 매니저 배정
원하는 스타일로 자유롭게 커스텀 할 수 있습니다.
-
쇼핑몰 디자인
A부터 Z까지
원하는 설계로 구축 -
부분 맞춤 디자인
원하는 영역만
스킨 커스텀, 맞춤디자인 -
디자인 제작
배너, 상품 기술서,
이벤트, 팝업 등 제작 대행 -
HTML/JS
간단한 소스 수정부터
JS까지 기능 응용 가능
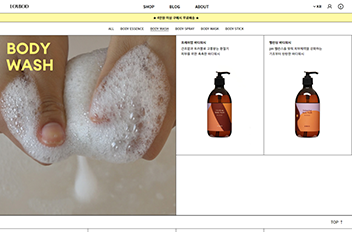
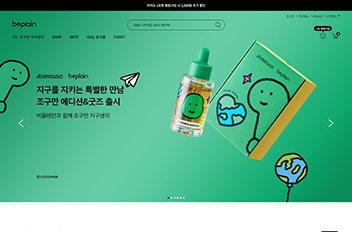
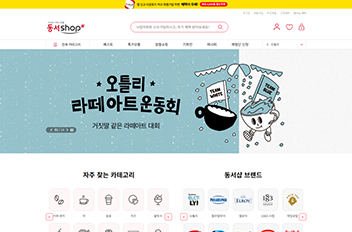
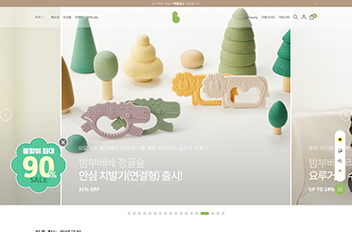
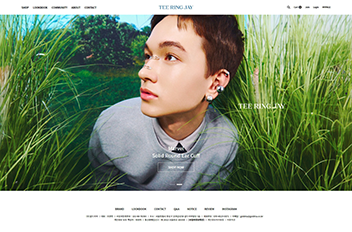
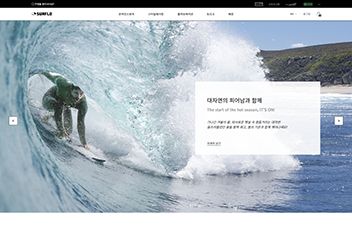
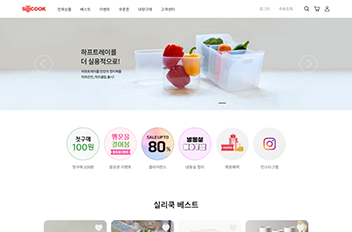
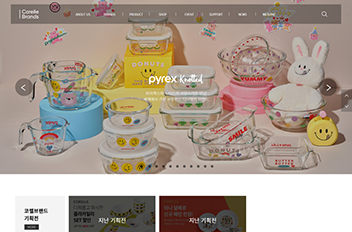
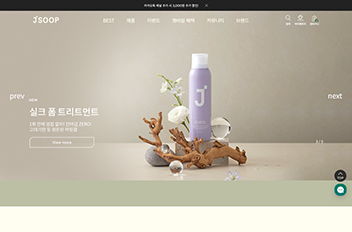
디자인 커스텀한 쇼핑몰입니다.
프로 매니저가 함께하는 메이크샵 프로!
바로 디자인 상담 받아보세요.
- Q. 쇼핑몰에서 원하는 특정 부분만 수정이 가능한가요?
-
부분 디자인, 부분 퍼블리싱 또는 UI/UX 개선이 가능합니다.
HTML/JS 단순 수정도 진행 가능하니 편하게 문의해 주세요.
- Q. 제작 기간이 궁금해요.
-
맞춤 디자인 디자인 25일, 퍼블리싱 25일이 소요되며 작업 범위와 난이도에 따라 기간이 변경될 수 있어요.
부분 커스텀 영역별로 제작 기간이 상이합니다. 문의해 주시면 빠르게 확인해 드릴게요.
- Q. 견적 산출 방법을 알고 싶어요.
-
요청 사항을 말씀해 주시면 작업 범위, 난이도에 따라 견적을 산출해 드립니다.
쇼핑몰 PC/MO 기준으로 각 페이지별 비용이 산정됩니다.
디자인 디자인 제작물(배너, 상품기술서 등)은 이미지 사이즈와 난이도, 라이선스 이미지 사용 여부에 따라 산정됩니다.
- Q. 쇼핑몰 제작/개발 완료 후 AS가 되나요?
-
쇼핑몰 제작 범위에 따라 유지보수 기간이 제공되며 사후관리 매니저를 배정해 드립니다.
변심에 의한 수정 요청이나 최초 요청 사항이 아닌 경우 유지보수 항목에서 제외될 수 있어요.